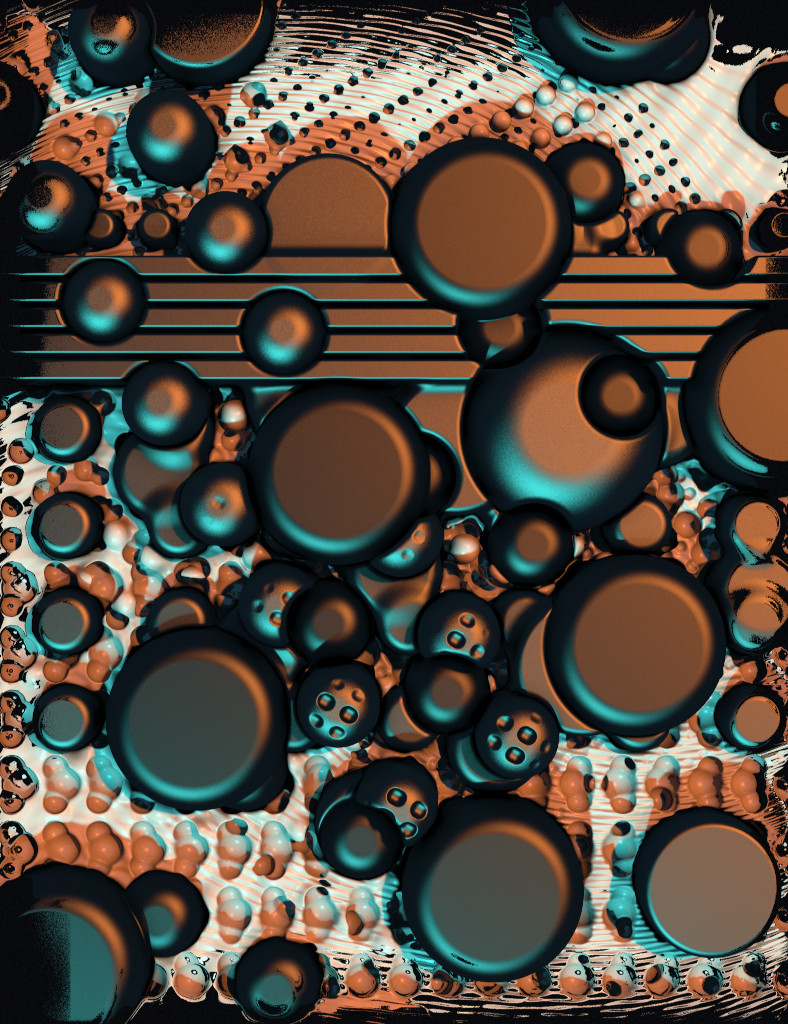
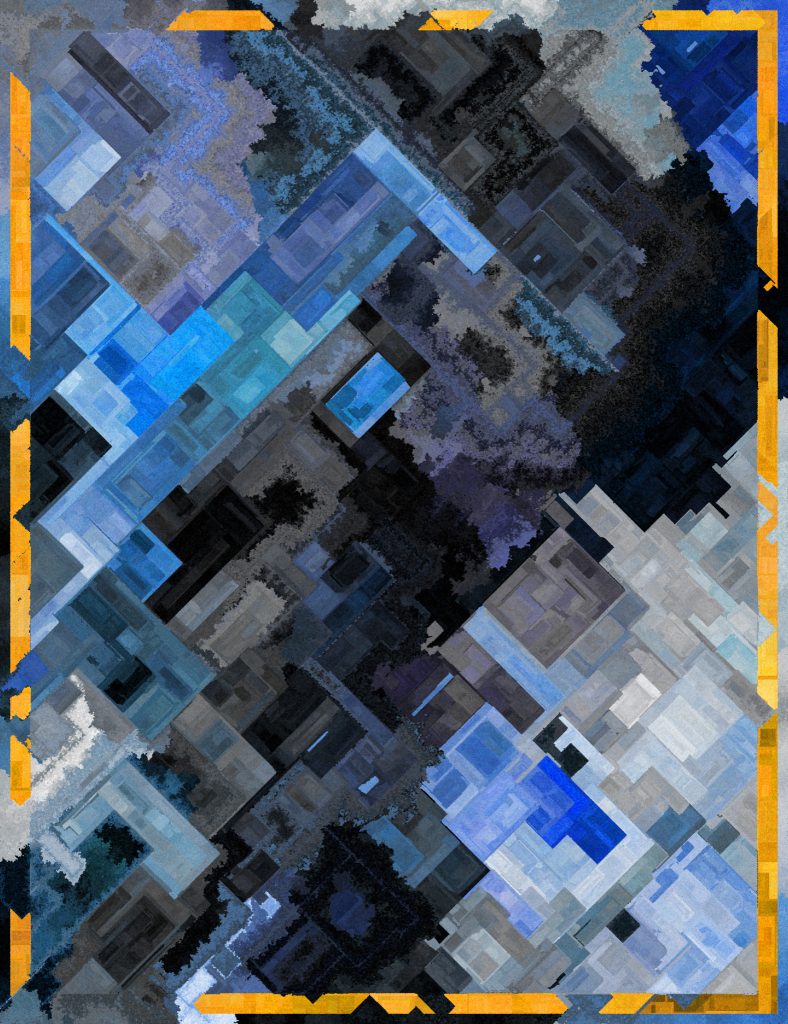
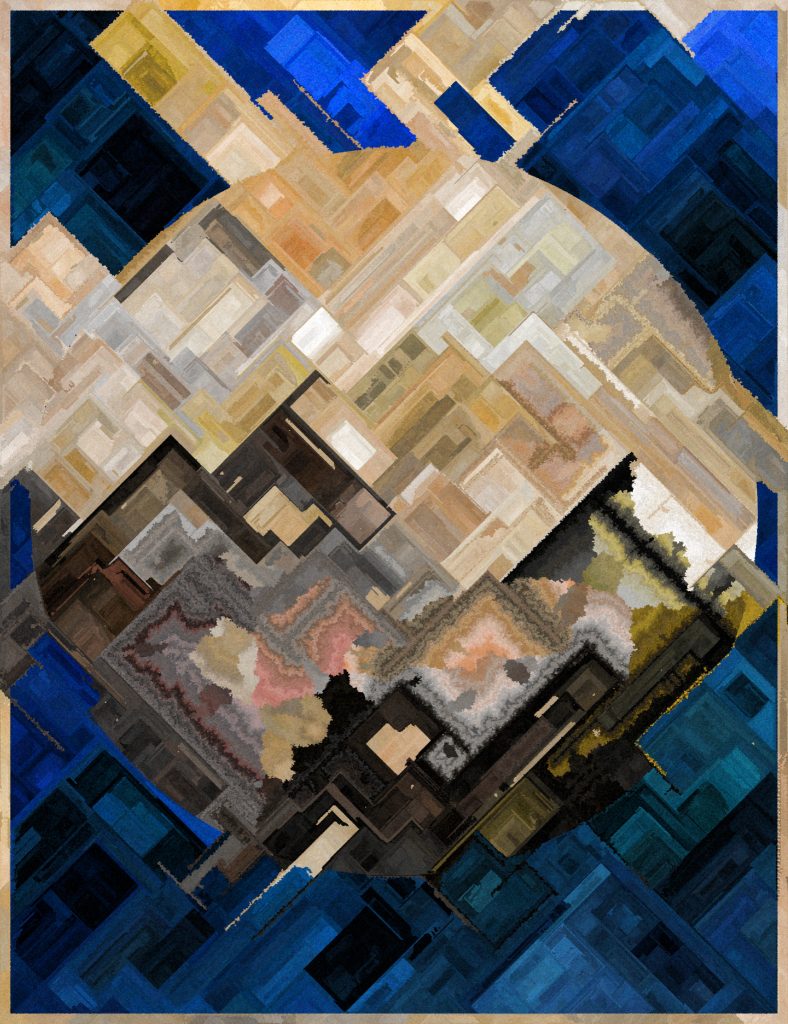
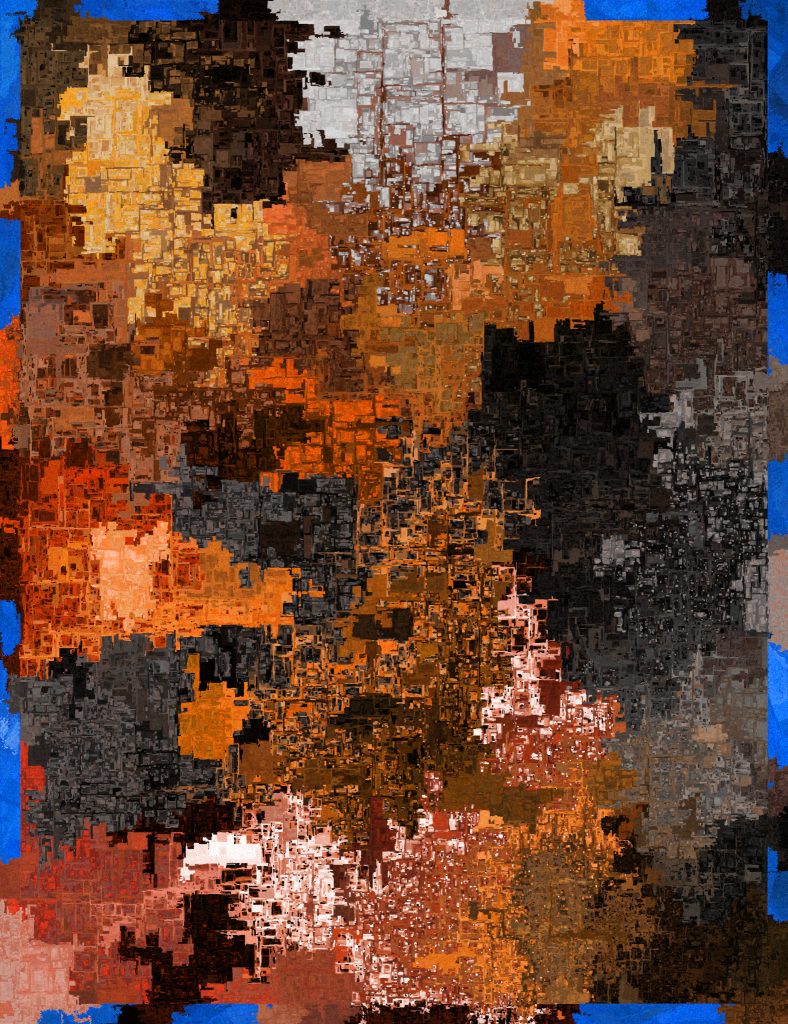
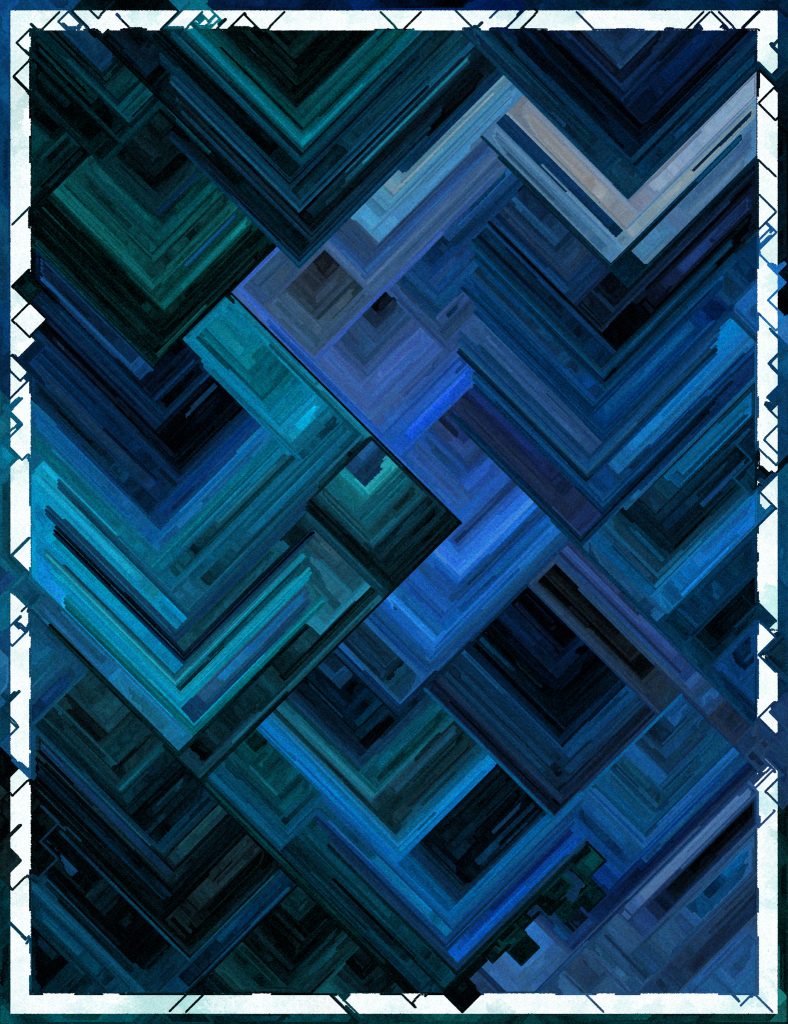
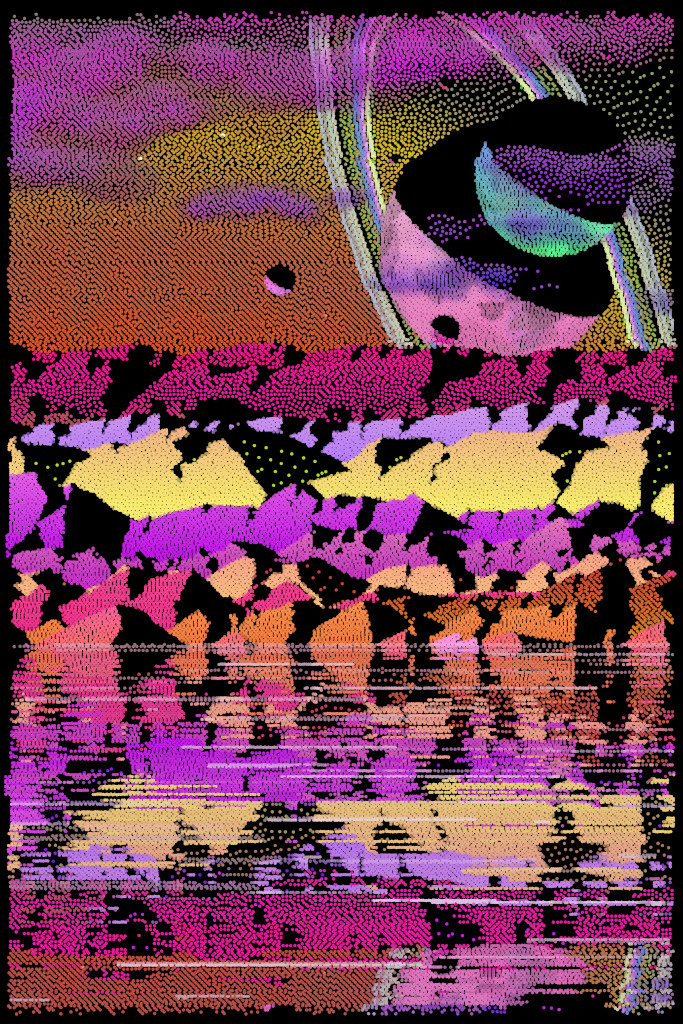
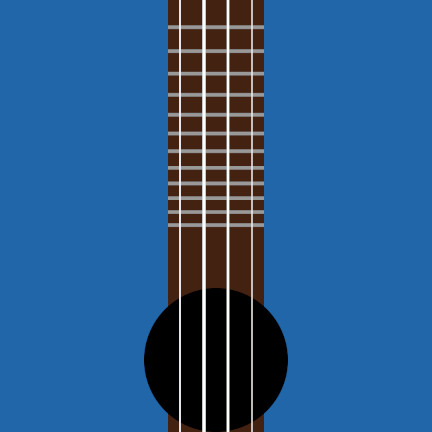
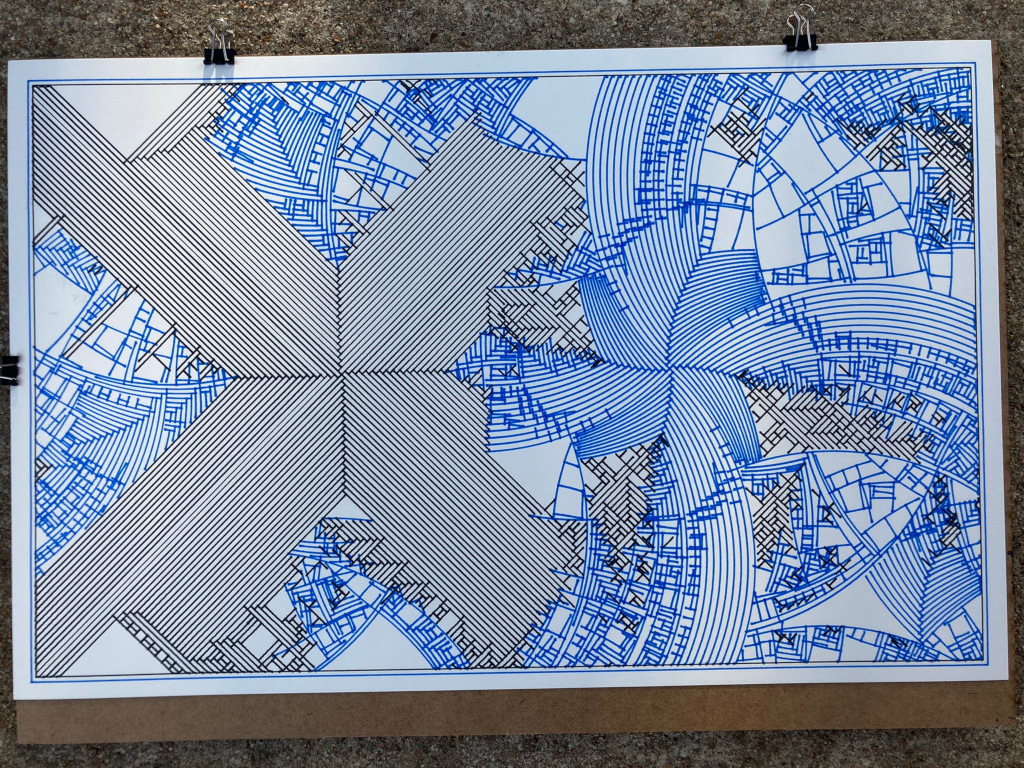
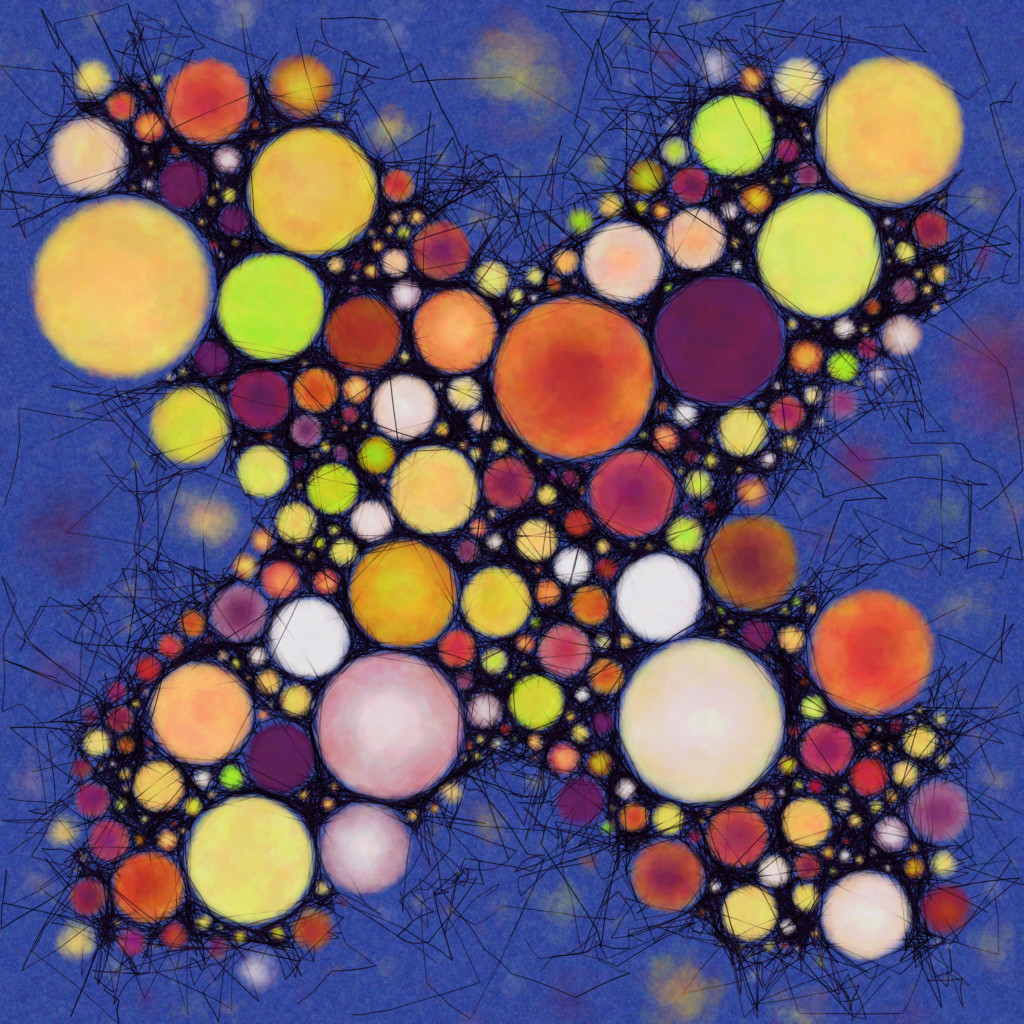
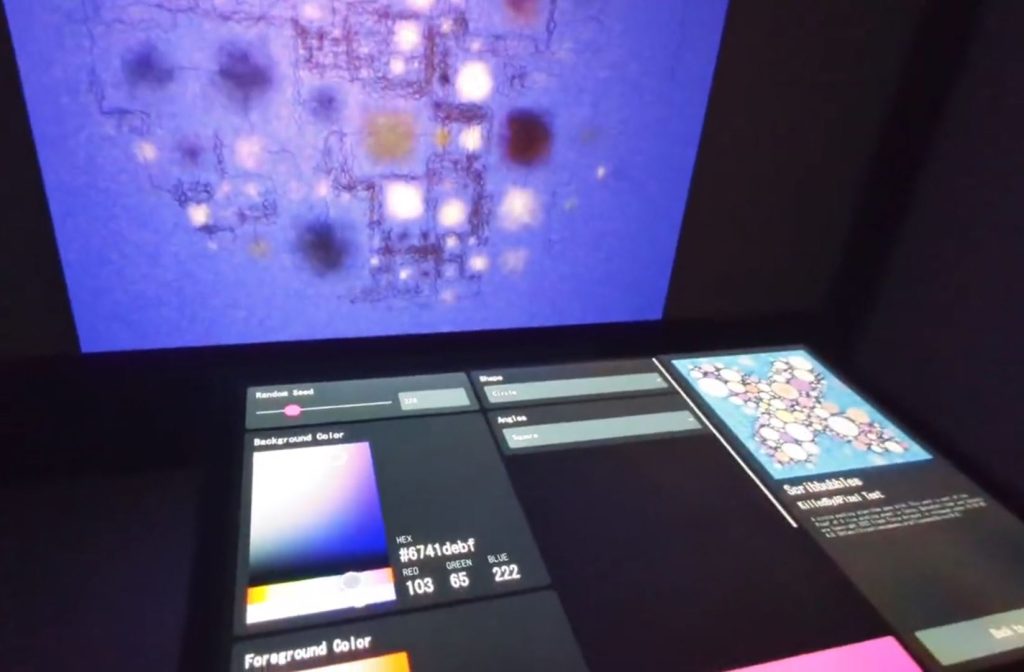
My first generative art project with customizable parameters explores a glitchy circle packing algorithm with a hand drawn aesthetic. It being featured at the Proof of X art exhibition in Tokyo Japan!

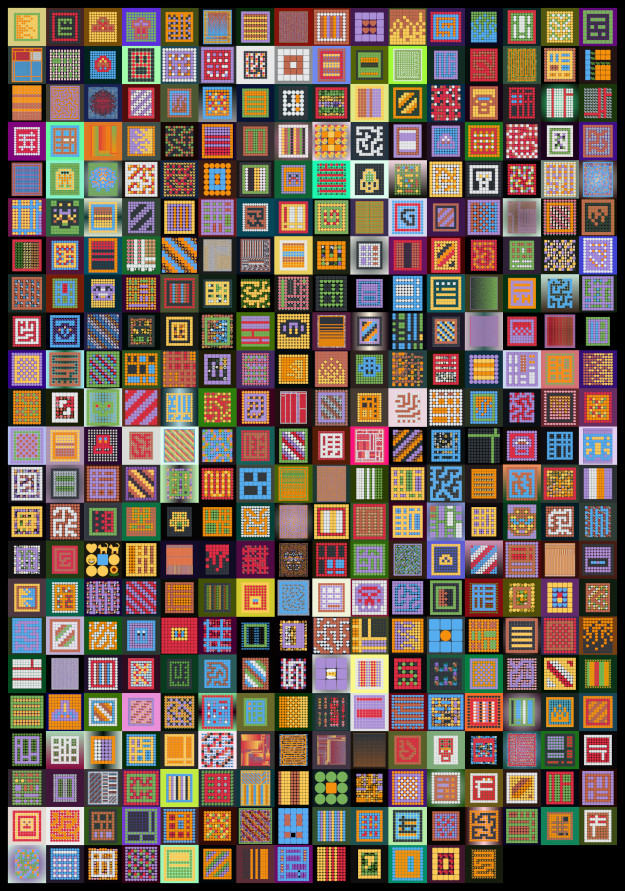
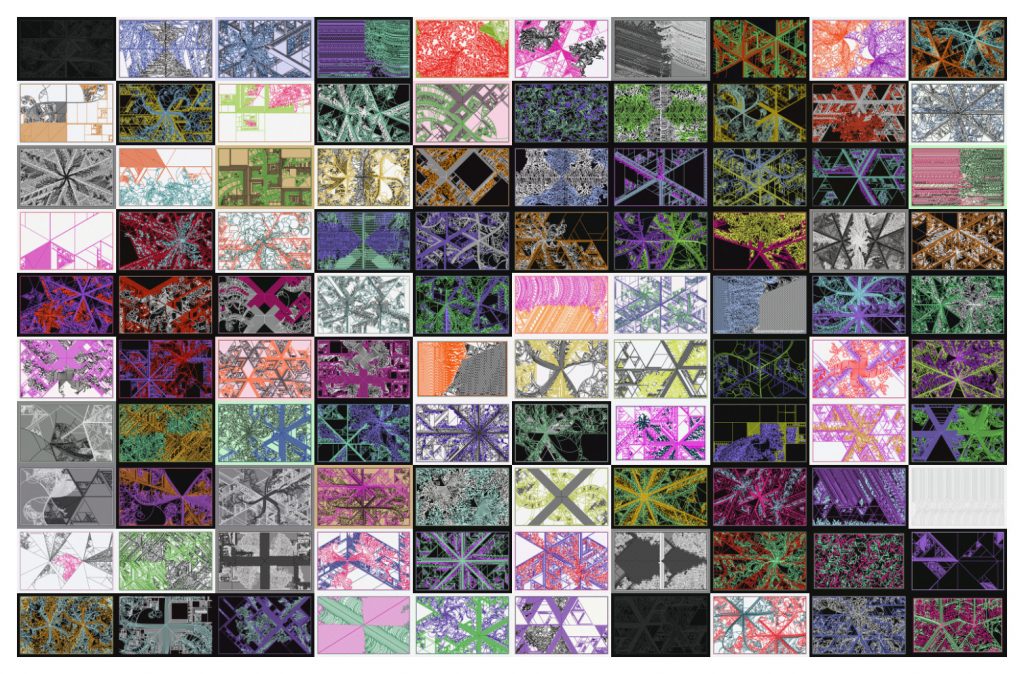
Visitors of the exhibition can mint the piece live and personalize their result by adjusting parameters to control color and style. It’s fun to seeing what other people come up with.

Everything was created in vanilla JavaScript, no external libraries used. I first posted a work in progress for this piece almost a year ago in last September! After sitting in my unfinished folder for almost a year, it feels so good to put this one out into the world!