The theme for Ludum Dare 44 was “Your Life is Currency”. This was my 9th Ludum Dare and first one using Javascript. You can play it in browser on itch.io! It’s been over 4 years since the last time I’ve competed in a Ludum Dare so I’m excited to get back into it. I think this is one of my best entries, a super difficult twin stick shooter demake of Robotron. Continue reading for link to the game and my thoughts on the experience.
Download
- SPENDOTRON: 2019 – 48 Hour Ludum Dare Version
- My Entry’s page for Ludum Dare – Official judging results and comments
Postmortem
My main goal going into this compo was to make a game in Javascript with sound effects using my sound effect maker ZzFX. I knew this would be a difficult Ludum Dare because it’s been years since I’ve done a 48 hour jam. On top of that I already bought tickets to see Avengers: Endgame on Saturday!
Friday – Concept
This Ludum Dare had a somewhat unusual theme: “Your Life is Currency”. I grappled with it for a while and scribbled down some ideas, here are a few…
- You are fire! Burn as much as possible without running out of fuel.
- You are a space ship, manage your energy to stay alive.
- You are a human, chose from options how to spend your life.
- You are a dollar symbol, shoot pennies at the rival currencies.
That’s about as far as I got the first night. I always find it impossible to start moving on an idea right away, usually the best ideas don’t come until later.
Saturday – Core Gameplay
I woke up with a decision made tried to hit the ground running. I had an interesting idea for the core mechanic that I wanted to experiment with. Trying something I haven’t done before helps me get motivated. In a nutshell the idea is that shooting costs energy but kills give it back.
That mechanic implied a scoring system that is based on the money spent not the money owned, which seems weird at first. For example, if bullet costs 1 cent but a kill gives it back it sounds like a break even. The trick is that your score is money spent so every kill actually adds 1 cent to your total. The copyright symbols give the player a way to recover lost money and keep hope alive.
I started by building on top of my JS1k game “Queen’s Gambit”. The code is so simple and small that I ended up just rewriting almost everything. Most of the tricks I used for JS1k actually make the code harder to work with. By late afternoon I had most of the rewrite done and the art switched over to a currency theme.
I decided to sacrifice a few hours to see Avengers: Endgame on Saturday evening. I still don’t regret it! After getting home from the movies I worked on getting the core gameplay implemented. Some things I added were: pickups, bitcoin movement AI, enemy wave spawning, quick art pass, quick sound pass, and other gameplay improvements. I went to sleep around midnight with a rough but functional first playable.

Sunday – Polish
By Sunday morning I had a clear idea of what I wanted the game to be. I started by making a prioritized list of everything I wanted to do and just hammered through it all day. Here’s the main tasks I did in chronological order…
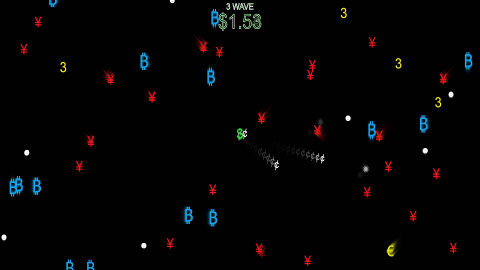
- Screen Composition – Made play area smaller with a rectangle around it, and better organized how information is displayed.
- Start Screen – Show how to play, enemies, controls and high score. This is a very important thing to make a game feel polished.
- Wave spawning – Created a table of how many enemies of each type to spawn for each wave. Every 10 waves it cycles through with 50% more enemies. This helps each level feel different.
- Spawn – away from enemies and show when killed.
- Bitccoin enemy – Themed as a Patent Troll that steals coins and turns them against you. Only appears every 5 waves which also have double money.
- High Score – Important for replay value.
- Visuals Pass – Color/size adjustments, improved “money pit” display
I also just spent a lot of time just balancing the game and improving small aspects of it. I’ve played a ton of Robotron, so I tried to leverage that knowledge that as much as possible. Maybe I went too far because everyone says the game is too difficult. I am currently offering a $20 prize to the first person to get $20 in my game, so far I’m the only one who has done it!
Another huge thing I added was the sound effects. For most previous game jams I’ve used a tool like Bfxr, which is great. This time around I wanted to test out ZzFX, a tiny opensource javascript sound effect player that I made for JS1k.
ZzFX was super fast to iterate with, and in total I made 14 sound effects. There are some limitations though and finding the right sound can be tricky. After this experience I’ve have some great ideas for the next version. Mainly I want to make a more feature rich tool less focused with code size but retaining the ability to quickly paste in sound effects.

Conclusion
Being able to iterate quickly is extremely important for short game jams. This was my first Ludum Dare using javascript and it is by far the fastest way to iterate that I’ve found. Being able to play the game in browser without a lengthy download is just icing on the cake! It’s safe to say that most of my future Ludum Dares will be done in javascript.
If you’d like to see the code for my game, I made it available on Github. Thanks for reading, and have a great day!

Post Results Thoughts
- Overall: 101st (3.681)
- Fun: 65th (3.716)
- Innovation: 232nd (3.138)
- Theme: 72nd (3.781)
- Graphics: 278th (3.276)
- Audio: 222nd (3.069)
- Humor: 191st (2.898)
- Mood: 178th (3.298)
I knew well before I had submitted my game that it wouldn’t be my best or worst. After having done 10+ similar game jams it becomes a mental battle to push through and finish. I’m glad that I didn’t give up and this game turned out better then I could have hoped for.
As expected, I didn’t break any of my previous bests but received respectable scores in most areas. I was happy to get 65th in Fun despite most players telling me the game was too difficult. I missed the top 100 by only 1 and also did well in the Theme category.
Another interesting thing is I received much more reviews then in previous jams. This is partly because the size of the comp has grown, but I think it is even more so because this is my first game playable in browser. So it’s much easier and faster for people to start playing. My game had 60 ratings in most categories despite me having only reviewed 45 games. Also over 40 people left comments on my game which is much better then scores.
Maybe next time I’ll make a really chill game that is not hard at all and go for high audio and mood scores, see you then!






Pingback: 2019 – Year In Review – Adventures in Tiny Coding | Killed By A Pixel