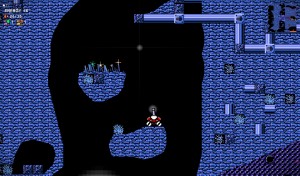
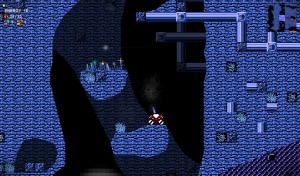
One of the many things my engine was missing is a background terrain layer. A background layer adds much needed depth and variety which makes things look more visually appealing. It can also help provide visual cues to the player. Here’s a before and after shot of a room with an added background layer.
The simplest option for implementing a background layer is adding a flag to the tile see whether each tile is foreground or background. This has a big advantage of saving memory, but some visual downsides and complicates destructible foreground tiles. Memory isn’t a very big issue here so I went the more complex route of having a full separate layer which opens up some nice visual options and also resolves the dilemma of what to do when a tile is destroyed. I went one step farther and abstracted it so there can be any number of extra terrain layers.
This is my first time adding a background terrain layer so it’s all kind of experimental. Over the course of a few days I went through and updated all of the terrain in Faster Blaster learning as I went. A big concern was not accidentally fooling players into thinking the background was a solid. I found that maintaining a consistent visual language was important to help players make sense of their surroundings. Developing this language also aided me in deciding how and where to add detail. One of the decisions I made early on was to eliminate free standing features by adding some kind of a background behind them to anchor them in the scene. Other visual conventions began to evolve mostly out of my own laziness and desire to quickly finish a rough pass over the entire terrain. One of my favorite techniques was to weave pipes together which you can see some of in the final boss room screenshot below.
As always you can download the latest version of Faster Blaster right here.