Last weekend I participated in the Austin Education Game Jam, hosted by Skillpoint Aliance and Globaloria. I paired up with artist Brad Jeansonne. We came up with the idea of being a cashier in a grocery store for monsters. The player needs to scan items, bag them efficiently, enter the amount of money paid by the customer, and count out their change. Our game teaches money counting skills and spatial relations. Also it could be a good warm-up for someone who is starting their first job working as a cashier and wants a little practice first. We ended up winning for Best Educational Game! Postmortem and download after the jump.
Download
- Monster Mart – Latest Version
- Monster Mart – Original jam version that won for Best Education Game
- Source Code Viewer – Full source tree and revision history for my entry
Postmortem
Before the jam began I had a pretty strong vision for how the game would work. My main inspiration was Papers Please, which is a brilliant game, you should go play it now if you haven’t already. I did some research on other games and found some related games but couldn’t find a complete cashier simulator. I know kids like to play pretend cashier so it seems like a fun concept. I started by very roughly laying things out in my game engine’s level editor. My game engine was never really intended to make this kind of a game nor had I made anything like this before, so this whole thing was a really interesting experiment.
Prototype
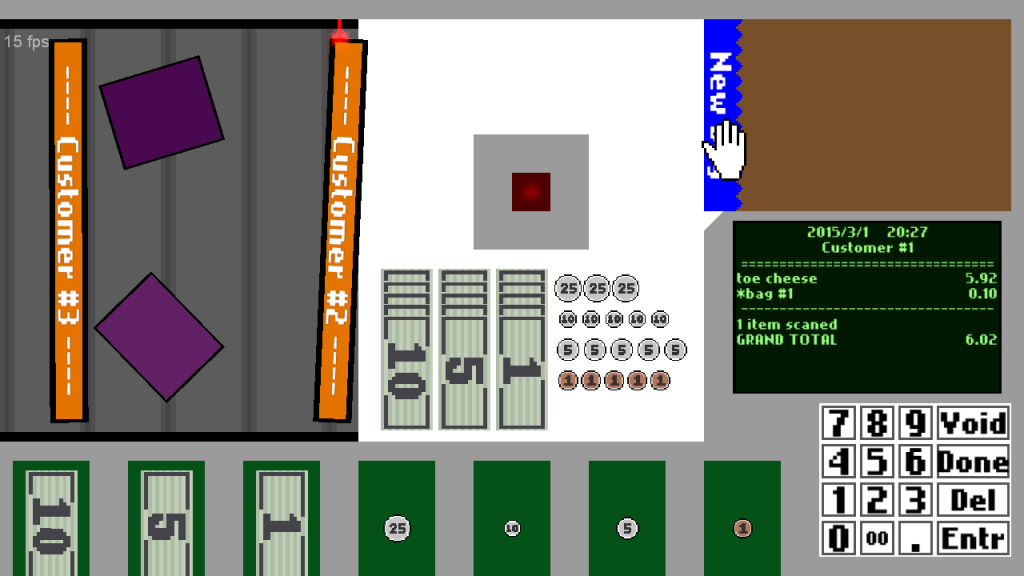
We were originally told this was going to be around a 24 hour game jam, so with that in mind I wanted to go in with a rough prototype already started. The screenshot below is from an early prototype. The core game play was functional but there were many pieces missing, no concept of progression, and complete lack of polish. Also the keypad in the screenshot was completely non functional, just a placeholder that I planned to hook up eventually.
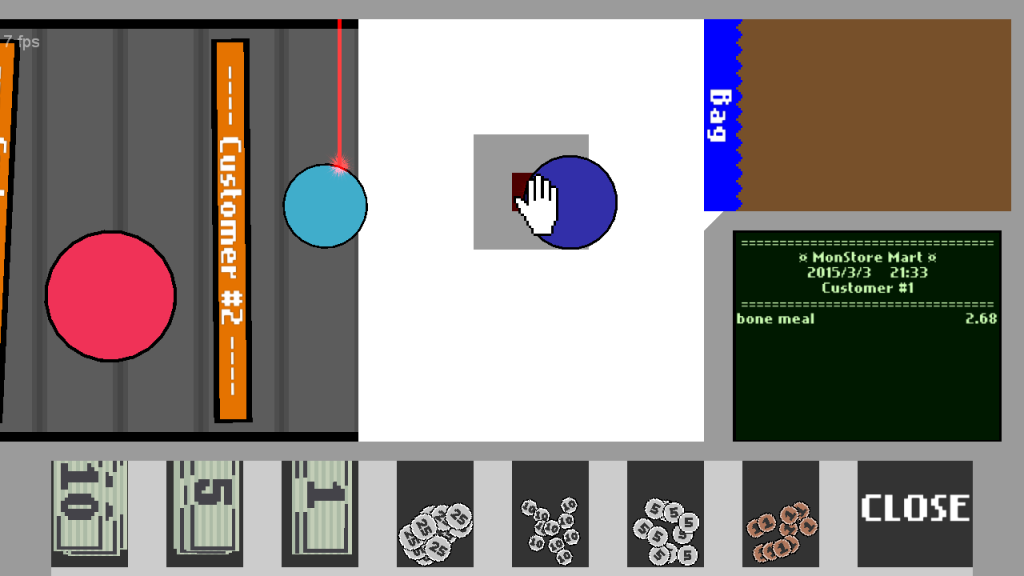
After the prototype was complete I added some additional layers of polish. Though it’s purely visual I wanted to add physics on the money so it moves around when the cash register slides open. I also got rid of the keypad because it was confusing people, and streamlined the gameplay. In the prototype it was possible to mess with the next customer’s groceries, move cash out of the register before the total, so I came up with more strict rules for what could be interacted with in each phase of the game.
Game Jam
On Sunday morning, the first day of the game jam, we met up at the Capitol Factory in downtown Austin . It was a great experience to meet some of the other people there and we started with a fun exercise where we broke up into teams and brainstormed a quick educational game idea. For that brainstorm my team came up of an idea called “Super Environmental Disaster Bros” where you work to save animals and the planet from disasters like oil spills, nuclear meltdowns, and airborne toxic events. I also met with a few educators and showed them my prototype and got some great feedback.
During the game jam I worked all weekend and almost every day to add many layers of polish to the game. One of the biggest challenges were randomly generating items that fit perfectly into bags. I accomplished that by creating an offscreen area that is constantly trying to spawn objects into a bag sized area, checking if it is full enough to save off the objects or restarting if it can’t find the space.
I added the game play phase where a customer puts their money on the table and you enter it into the keypad. This involved several interesting problems. Generating random amounts of money for customers to pay with was fun. I did this by picking from a few different types of customers: large bills, round to quarters, extra change, exact change. For more variation I also added a random chance that any piece of change could be broken out into one smaller denominations, for example instead of a nickel they might give you 5 pennies.
I also had to implement all the keypad interaction for entering the customer’s payment. While doing that I got bored so I went on a several hour long tangent to add an easter egg where entering all periods into the keypad starts a little skiing game, similar to one of the first games I ever made for TI-82 calculactor many years ago. I wouldn’t normally recommend doing something like that, but sometimes I can’t stop myself and it seemed like there was enough time. I also wanted to add a void button the keypad, kind of like an undo in case you scan the same item twice, but had to scrap that idea in the interest of simplification.
The other really big feature I added is the tutorial that runs during the first customer. This has two main parts, one is contextual text that tells the player what to do. The other is preventing players from making mistakes on the first customer by blocking progress and showing more indicators when they have entered the correct values. I’d like to spend more time on this in future versions to focus on teaching players while they are playing how to count money rather then just how to play the game.
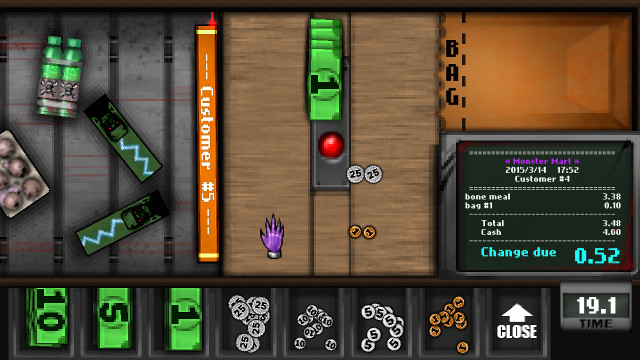
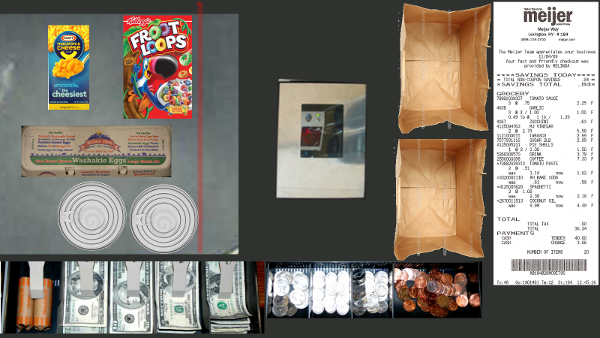
Of course adding the artwork was of key importance to make the game more appealing to players. Brad sent me all his art and I went about hooking it in, everything went pretty straightforward. On the last day I ended up adding a few more items myself to better fill out the variety of shapes. One of my favorite pieces I was responsible for is the Frankensteincense that I based off a famous image of Boris Karloff.

Official Submission Screenshot
SXSW Gaming Expo
On Sunday after the game jam we met up at the SXSW gaming expo at the Palmer Events center. I set up my game at the booth we had there and had a ton of kids coming by to play, it was awesome. After that we went to the awards ceremony and found out that we won for Best Educational Game!
I’m going to keep working on this game. I’d like to both raise and lower the bar if that makes sense. Lowering the bar by adding more teaching elements so players can learn how to do money math by playing and raising the bar so more advanced players can still be challenged. We came up with a ton of interesting ideas that there wasn’t time to implement so it will be fun to start trying some of that stuff. Stay tuned!
What went right
- Good concept and it came together well
- Kept scope small and focused on polish
- Tutorial helps players learn the mechanics
- Final art looks awesome
- Kids were attracted to it and seemed to enjoy playing
What went wrong
- Kids were somewhat confused about how to play
- Needs to do a better job teaching novice players
- Does not provide enough of a challenge for expert players









Great write-up, and great game! :O)
+N :P
Thanks, Stefan!
Can not play the game because I have a mac