The new trailer for Piroot is here and the steam store is officially live! Wishlist it today!
-
Load More
Mathematics. Universe.
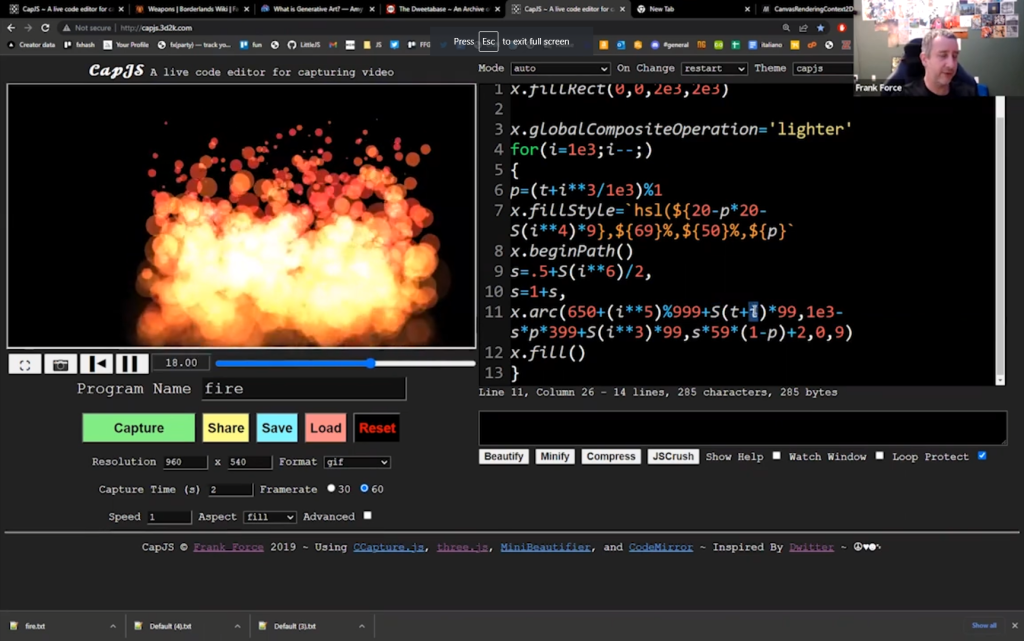
Man simulates miniature black hole with a tiny fragment of code. Becomes godlike. Source (including code): http://frankforce.com/?p=6378
By Frank Force, @KilledByAPixel, Used with permission.Mathematics. Eternal circle-ripples. Ring Weave.
Vishnu (Sanskrit: विष्णु) means "all pervasive" and, according to Medhātith "one who is everything and inside everything."
Visualization by Frank Force, @KilledByAPixel, Used by permission, http://frankforce.com/?p=6597Hi all! My new generative work "Classic Generative Grid. Overdose" will be available on @Mint256ART. Want to get free minting? Details at the link below.
👇
https://spearmint.xyz/p/cgg
#nft #generativeMathematics. Explore new universes.
This shows every one of the 256 possible rules for 1D cellular automata. Source: https://tinyurl.com/yxg23r63
By Frank Force, @KilledByAPixel, Used with permission. KilledByAPixel’s GitHub
- KilledByAPixel pushed to main in KilledByAPixel/LittleJS
- KilledByAPixel created a tag v1.8.1 in KilledByAPixel/LittleJS
- KilledByAPixel released 1.8.1 - Multi Textures, WebGL2 at KilledByAPixel/LittleJS
- KilledByAPixel pushed to main in KilledByAPixel/LittleJS
- KilledByAPixel commented on issue KilledByAPixel/LittleJS#76
3d 48 hour game art automata barfcade candy code codepen delta smoothing delta time devlog doom dwitter educational game experimental gameplay faster blaster font fractal frank engine fxhash game game dev game engine gamejam Game Jam generative GIF github indie speed run infinite javascript js1k js13k json littlejs ludum dare MAGFest music Panel piroot pixel Postmortem programming puzzle rapid prototype recursive rendering rogue-like screensaver secret formula sifteo Squaresville thought experiment threejs time loop tinycode UE4 wallpaper words zzfx