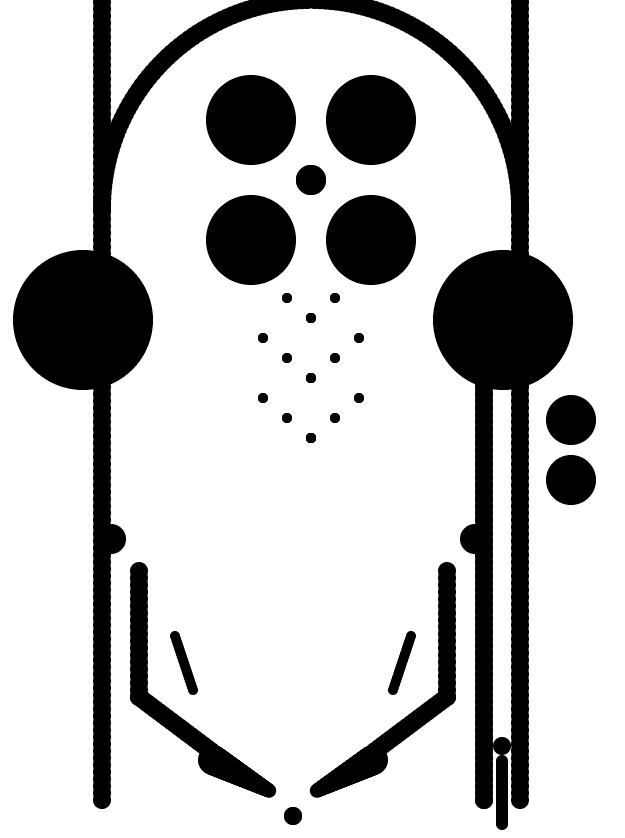
I’ve made quite a few 1k games now, yet I always find room for improvement and there is so much more to explore in this space. For the JS1024 contest this year the theme was Lucky and I made a tiny pinball machine. It received 1st place in the JavaScript category! I have been wondering for a while how realistic of a pinball sim could be achieved with such a limited amount of code.
This post will walk you through every line for my tiny pinball game that fits in 1 kilobyte of JavaScript. How much is 1k you ask? This much…
for(_='00F*rE8F-7ED/f)*hCin(BMath.AAsB@keyZ1,Y0,XXYWr=V),UUVT-rS69R15Qe. a. f- r- r
-=(
)*
*Acos(
x,y,t, w x ge=n[--;)for();209+=+rw(482(2*h-1)EU+*(1
,X9))
60 n[h] y=a=>n[ Z]=h=2;h*,;rU5Fc.beginPath(c.fill(c.arc(w=(V9)=>n.push({r,g:Xw:0}n=[x=3,1],i=g=X1e3T65{);RY79XX6)}{,816,18WQ+ 12W45+ 24W45U-21032W70T1Q5F+D+182539,YQT 673,D+*
r/38U-*@r/38)V19+Q4R7-7
54-4EUR7+3
FUR0-3E,Y5%3*24438S%9*2W5)}onZdownYonZupXsetInterval(`w=9;w{=Amax(-YAmBYn["zx"[h]]?-.07:.05)T653+65*h],=-+(=482+*(80S
/2))U=-+(=7 *@/2)U VQS/8,133],=AmB790,=n.c?.05:@++i)/99+(7 -)/19); width|=2],,.F17,1e3<&&x&&(=RY=74X==Xx--Un.map((a=>{w|| x, y, b?-- b+ r: r
Uf=Ahypot(y=- x,o=- yT g-,t= w-,0>
&0<r*y+t*o&!( t&!)&&(
y/f,
o/f,f*=f/(t*yS*oUh=! t| b?1.3:( b=9, 0< y||(++g%64||++xU1.7U(r+oC,(t-yC)}))}Vg+8>>32 S%8*2X420+3E,r?9:g%8
Vx7 ,420+ E,25
)`,16)';G=/[- Q-Z@-F]/.exec(_);)with(_.split(G))_=join(shift());eval(_)That’s how the code looks after being fully minified, though no one would be expected to recognize it at that point. In addition to being minified, it has also been regpacked which is a special tool for size coding that can create compressed JavaScript code that can uncompress itself.
What does it all mean? Keep reading to find out…
Continue reading